Learning to Map — Cloud IDEs — fast time to first line of code
Just as it’s now the norm for applications and systems to run on public cloud infrastructure and platforms, perhaps so too should be the norm for Integrated Development Environments (IDEs) and the corresponding configuration — those tools that help us write software applications — to reduce the yak-shaving.
I recently got a new Samsung phone and didn’t have to reinstall all my apps. I signed in, was asked to confirm my previous handset, and all my apps with their settings were automatically retrieved and setup. Previously, the process involved remembering all the apps and their settings (especially security and privacy settings), downloading them, changing their settings, opening each one of them to check, and then using the app.
Is such a convenient “user experience” too much to ask for a developer’s workspace ? Do we still need to setup our developer environment/workspace again and again each time we change laptops or change teams or projects? Is there a way to have, what Ryan Boyd, in the context of creating a sandbox for Neo4J graph database, so aptly phrased, “fast time to first line of code”?
To explore this, I’ll use a Wardley Map — something I’m learning from Simon Wardley and the community. Because a map, once created and discussed among relevant people, helps one gain awareness of one’s current environment (situation awareness), which gives direction to actions that lead to serving users’ needs effectively and efficiently.
A word on terminology: writing software requires more than an IDE. Besides downloading it, one also needs to configure it, to obtain the project/program files to work on, and other settings/configurations that make it possible to run the program under development. I’ll refer to all these components as a “developer/development workspace”, just as Codenvy uses the term. It differs, naturally, from what the term means in the context of an Eclipse IDE or in the context of “Amazon WorkSpaces.”
Users, User Needs, and User Journeys
Users and their needs, being the anchor of a Wardley Map, will be my starting point. Who uses IDEs and what do IDEs help them achieve? So far, I can think of 5 categories of users and the corresponding “transactions they’re likely to have with the program/application” (by application, I mean any piece of code that’s made available — from simple programs to learn from, such as those in books, to big applications.
The categories are:
- Category A — the developer(s) writing the application and making it available;
- Category B — those who might contribute to it, i.e., help fix open issues on it or extend it;
- Category C — those who’d like to play around, experiment, with it;
- Category D — those who’d like to use the application but have no interest in looking at the code — I’ll not go into much detail as far these are concerned. However, this is, in most cases, why the application is built in the first place;
- Category E — those who, having found that it solves a problem partially, want to incorporate it into their own application as a 3rd party library dependency.
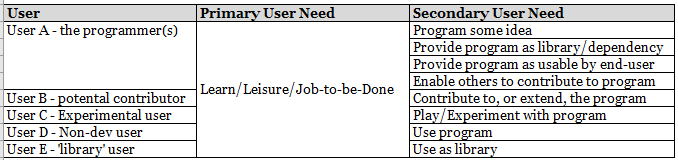
We have a few needs for different users, whose needs I’ve grouped into “primary” and “secondary” in Table 1 below.
 Table 1: Users and their needs
Table 1: Users and their needs
Users’ needs and their relations
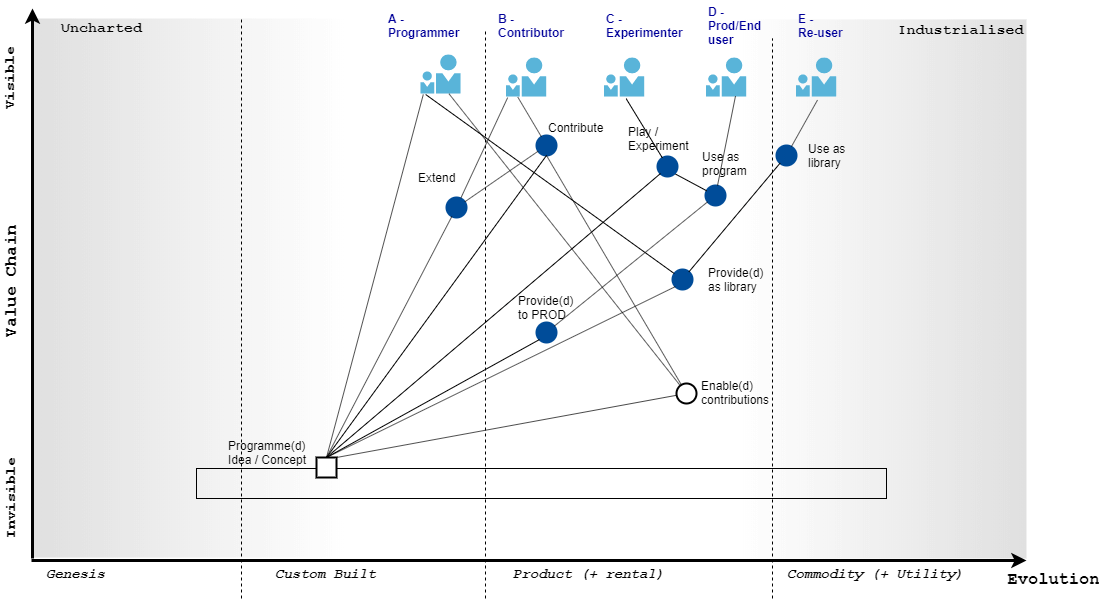
The “secondary” needs are the ones I’ll be focusing on. Figure 1 shows the relationships between the “secondary” needs.
 Figure 1: Users, their needs, and the relation between the needs
Figure 1: Users, their needs, and the relation between the needs
A few notes on this map:
- The different users, depending on what they’re working on, can be found in either of the 4 stages of evolution. I put them in “Product” because it’s the most likely.
- Depending on the idea, or programming language, “Programming an Idea” can take place in either of the 4 phases of evolution. Ideally, I’d represent this as a pipeline.
- A convention for naming needs that’s worked for me so far is to add the past tense suffix if they are required by other components. E.g., from the Programmer’s perspective, the need is to “program an idea;” but when this need is required by “Play/Experiment,” I read it as: “Play/Experiment” needs “Programmed Idea.”
Scope
I’ll focus on these 3 users: “Programmer”, “Contributor”, and “Experimenter”, and on the 3 needs: “Program(med) Idea,” “Enable(d) Contributions,” and “Play/Experiment” because they have to setup their developer workspace for the program. One of the underlying components these three need is “Developer Workspaces.”
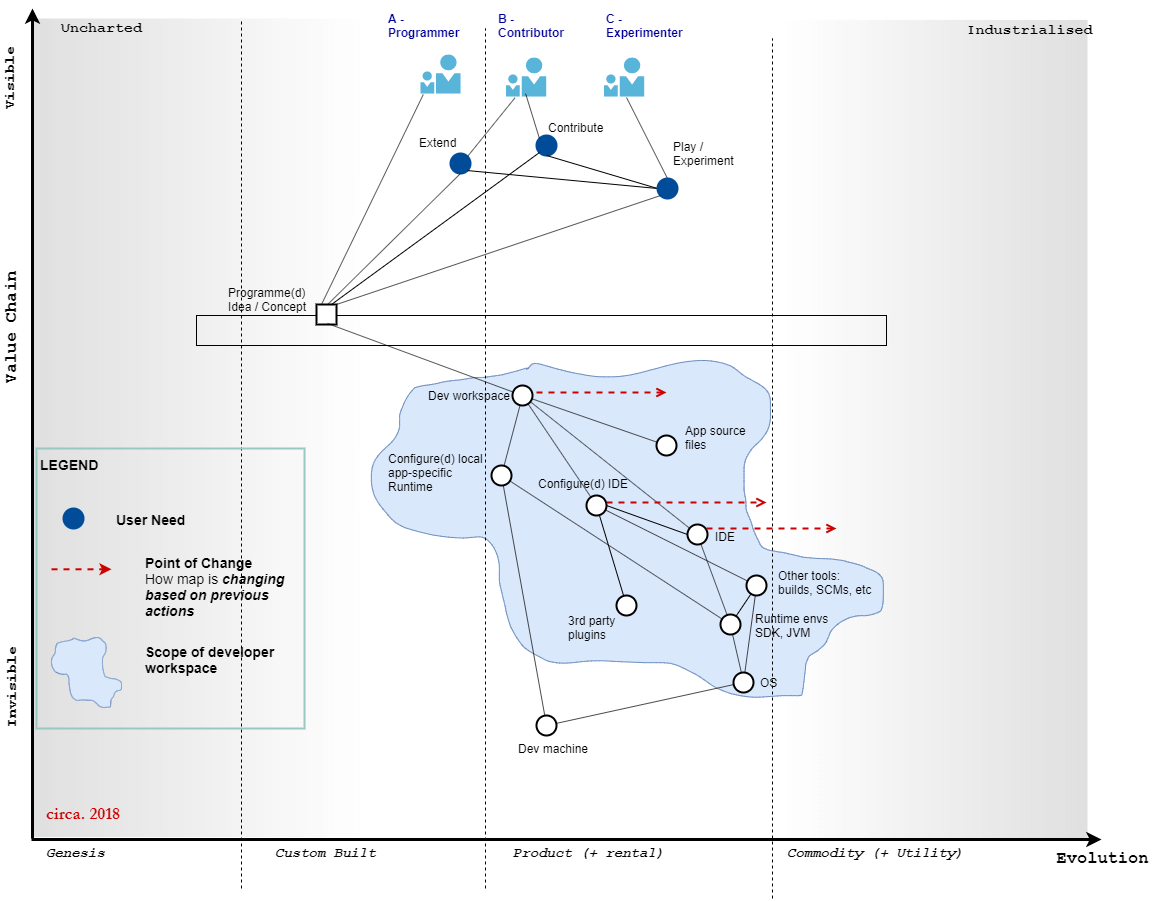
Figure 2 shows this.
 Figure 2: Developer Workspace and underlying components
Figure 2: Developer Workspace and underlying components
Starting from the top of Figure 2, all three users need to have a workspace. All three, in order to fulfill their needs, have to prepare their own workspace. Hence, why I’m placing the component slightly after the custom phase.
In a non-job context (e.g., at home), a developer sets up his own local development workspace. I, like many others, do this several times: every time I have to replace my laptop, or when trying to build and run different projects on my laptop.
- Depending on how complex these projects are, so do the setup instructions. As a developer, excited to get, build, and run the code, I would read as accurately as possible, follow each step thoroughly, sometimes all steps work the first time (always an unexpected but delightful surprise), most times not (maybe a specific setting is required on the operating system, etc), which leads to attempts to undo every change in order to start afresh on a clean canvass, until it works.
- To give up one project and start on another means undoing all the previous changes, but the effort is sometimes not worth it. And so they stay; configuration for project upon project keeps piling up.
- For a new project, the setup process is similar. After a few projects and repetitions, a simpler way is always welcomed.
From the project’s perspective (supplier/provider), any users interested in running the project’s application code will also go through the same process, unless it’s been somewhat automated/created for them (e.g., as a Virtual Machine). From the user’s (demand) perspective, for each different project our developer/experimenter/contributor, is interested in, they’ll have to go through this again and again because each project is likely to be on a different technology stack that relies on different underlying components and versions.
For users, this on-boarding experience is slooow. Doing it for different projects turns the initial delight to tediousness. But then, after several repetitions, we’ve become so used to it to be numb.
On the job, the process is similar but the scope is much wider. Depending on the technical hats I wear (developer, team lead, technology architect), I’m both a user and a provider/supplier.
- As a developer, I use what’s available on the project — if it’s automated, great. Otherwise, do it manually & automate it over time.
- As one responsible for a team, one component I’m responsible for is the on-boarding experience of new team members — to make it fast and smooth — in terms of tools, access, etc. The worst case is for every new team member to go through the process already described above.
- As a technology architect [one definition about the scope of their differing responsibilties is defined on the company website], joining a project, one of the activities is to, if not already done, take care of (describe, specify, define upgrade path of some components, build) the developers’ workspace in the context of build, deploy, release, and operational processes (including tools and the underlying infrastructure) beginning with the project files in source control, onto a developer’s machine, all the way to different development, test, staging, and ultimately production environments.
If I could somehow provide that workspace so that other developers didn’t need to install anything but use existing components (e.g., their browser), then on-boarding would be much faster; and keeping the components standardised, up to date, secure, would simplify this step of the developers’ workflow.
Fast time to first line of code
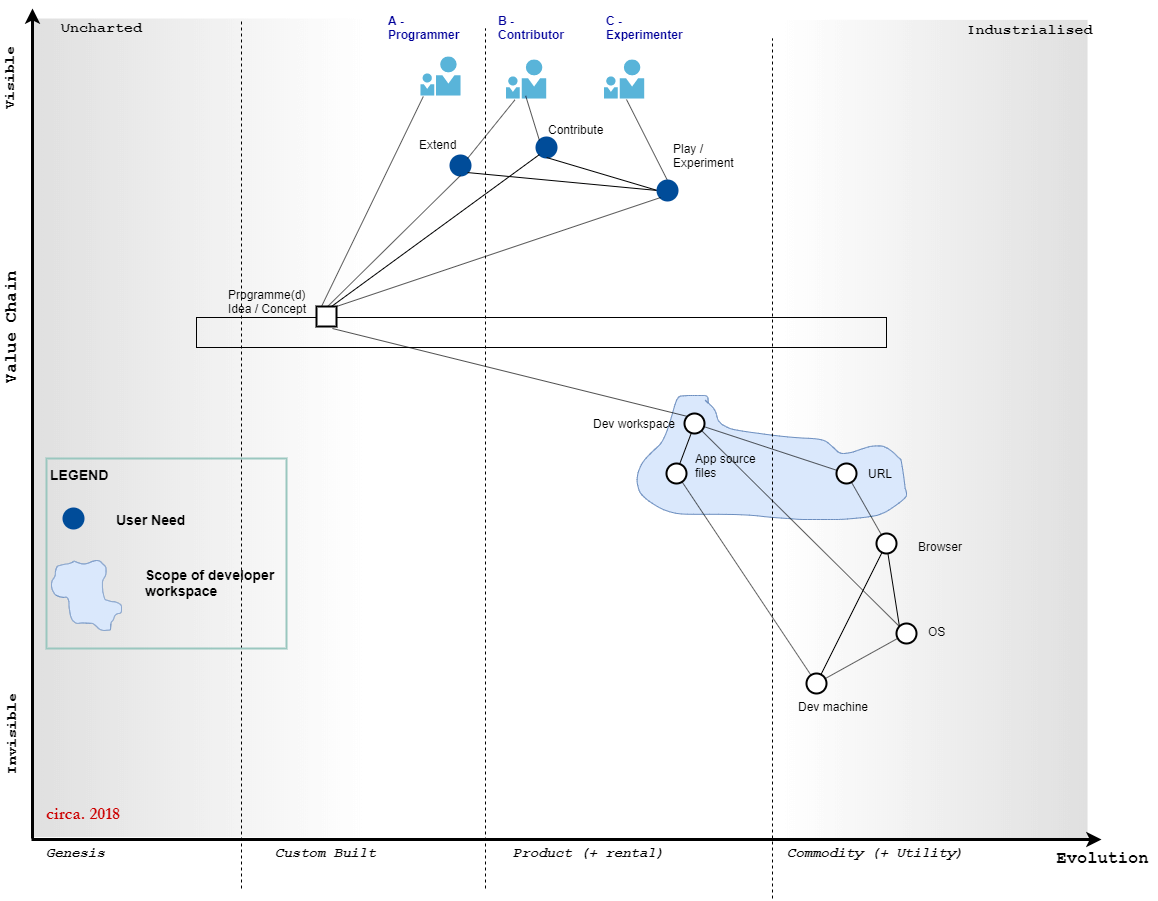
This is what Eclipse CHE, and its SaaS version — Codenvy (which RedHat acquired in May 2017) — makes possible. Figure 3 shows a simplified value chain.
 Figure 3: simplified value chain
Figure 3: simplified value chain
To start working on a project, I now need to have a browser or a desktop to start working on a project’s codebase. The URL to the workspace is provided by the project (the provider/supplier provides).
This sentence from Simon Wardley is applicable here:
“You might find that you’re forced to treat the operating system as more of a product than a commodity because some essential business application [in our case, the build tools and runtime environments] is tightly coupled to the operating system. By understanding and breaking this link, such as forcing the application into a browser, you can often treat a wide number of other components as a commodity.”
As far as I know (and I’m happy to be corrected), other “Cloud IDEs” — Microsoft’s VSCode, AWS’ Cloud9 (which AWS acquired in July 2016)— don’t deal with this problem of developer workspaces. But they do solve the problem of working on the desktop and the browser.
So, as User A (developer/programmer), having created a workspace for a project and made it available via a URL, the other users, User B (contributor) and User C (experimenter), can have a very “fast time to first line of code,” which removes the friction of their meeting their primary needs (job to be done, leisure, or learning).